Have you ever felt a website’s slow crawl bogged down by heavy images? It’s like watching paint dry but less colorful. Enter EWWW Image Optimizer, your knight in shining armor, ready to speed up your website by swinging the mighty sword of optimization.
This isn’t just about making your pages load faster; it’s about enhancing the entire user experience without compromising quality.
So, why should you care about the EWWW Image Optimizer Plugin? Let’s snap through the clutter and focus on speed and efficiency.
What is EWWW Image Optimizer?
EWWW Image Optimizer is a popular WordPress plugin designed to automatically optimize your images as you upload them to your site. But it doesn’t stop there; it also allows you to optimize your existing image library retroactively.
This means less time loading and more time impressing visitors with your site’s swift performance.
The Mechanics Behind the Magic
EWWW IO improves your website speeds by compressing images, significantly reducing their file size without a noticeable loss in quality.
It’s like putting your images on a diet. They come out looking just as good but are a lot easier to load.
This plugin supports various file formats, including JPEG, PNG, and GIF, making it a versatile tool in your website optimization toolkit.
Beyond Compression: Additional Features
Aside from its primary mission of compression, EWWW IO offers a slew of other features to enhance your image handling:
- Automatic Resizing: Scale down images to appropriate sizes.
- WebP Conversion: Utilize the next-gen format for even smaller file sizes.
- Cloud Optimization: Offload the work to cloud servers to speed up the process.
- Secure Backups: Keeps a copy of your original images, just in case.
Benefits of Using the EWWW Image Optimizer Plugin
The benefits of using EWWW IO extend beyond just faster loading times:
- Improved SEO: Faster sites are favored by search engines, helping you climb those ranks.
- Enhanced User Experience: Visitors are less likely to bounce when your site pops up promptly.
- Reduced Bandwidth Usage: Smaller image sizes save on hosting costs and are ideal for mobile users with limited data plans.
How It Stacks Up Against the Competition
If you’re wondering how EWWW IO fits into the broader landscape of image optimization tools, you might recall my comparison of the top three plugins. While each has perks, EWWW IO stands out for its comprehensive feature set and flexibility.
Implementation: Getting Started with EWWW IO
Setting up EWWW Image Optimizer is as easy as pie—a very efficient, low-calorie pie. Install the plugin from the WordPress repository, activate it, and let it work magic on your media files. For detailed guidance, their official site, ewww.io, is packed with helpful resources and tutorials.
EWWW IO Plugin Settings – A Deep Dive
Welcome to your new command center within the EWWW Image Optimizer dashboard! It’s like having a Swiss army knife for your website images—a powerful tool wrapped in a simple UI experience.

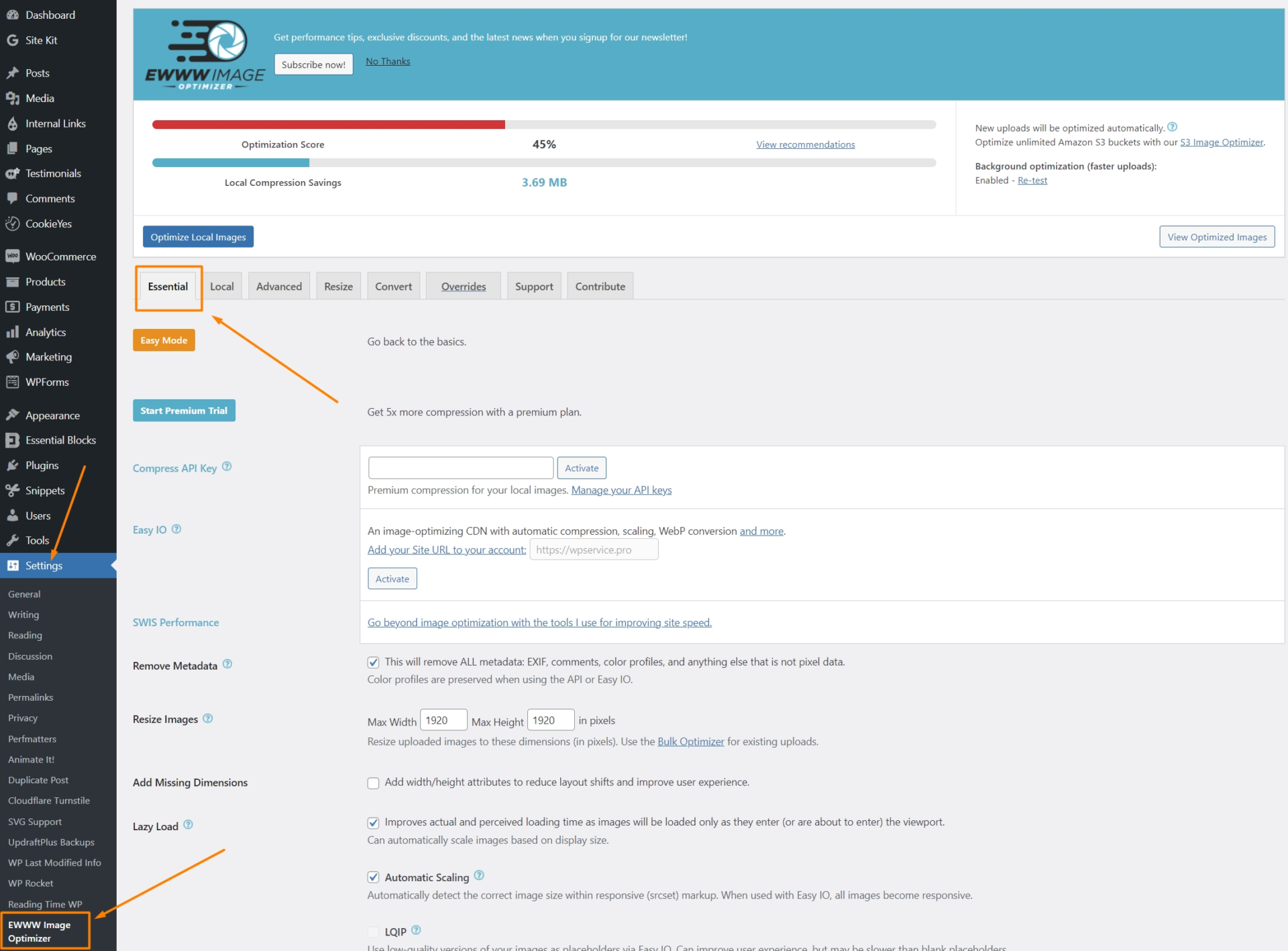
Optimization Score and Local Compression Savings
First, we have the Optimization Score, which is a modest 45%. This number is more than just a percentage—it’s a starting point whispering, “Hey, there’s room for improvement!”. Think of it as your website’s fitness trainer encouraging you to shave off those extra milliseconds of load time.
Just below, the Local Compression Savings show a triumphant 3.69 MB saved. Not too shabby!
It’s like clearing out your attic; you never knew how much space those old holiday decorations took up until they were gone.
1. Essential Settings of EWWW Image Optimizer
The dashboard breaks down into several easy-to-navigate sections. Let’s have a quick tour:
- Start Premium Trial: Are you tempted to unlock the full potential of EWWW IO? This is your gateway to even more compression and a CDN for the images. A bit like upgrading from a home gym to a full-fledged fitness center.
- Compress API Key & Automatic Scaling: These are your secret weapons. The API Key is like the secret sauce that enhances your images, and automatic scaling ensures your pictures fit perfectly, no matter the screen size.
- Easy Mode: For those who like their tech with a side of simplicity, this mode takes you back to the basics. It’s the “autopilot” of image optimization—set it and forget it!
Advanced Essential Settings of EWWW IO
For a few extra points, or for those who like to tinker:
- Remove Metadata: This feature strips away unnecessary info from your images, like removing all the unnecessary packing material from a package. You’re left with just what you need—the beautiful image.
- Resize Images: Max dimensions for the newly uploaded images and/or resize the existing ones with the Bulk Optimizer. Your standard SOP should consist of uploading images in the correct size. This option ensures you don’t forget and upload something massive by mistake.
- Add Missing Dimensions: Again, your SOP should already have this option taken care of. You can have this setting on for safety, or don’t if you already have it activated somewhere else.
- Lazy Load: A worthy characteristic of every fast website is ensuring that its website images are loaded ONLY BEFORE they are needed.
Try to ensure and check that only below-the-fold (below the initial screen content) are lazy loaded.
EWWW IO plugin had excellent lazy loading (ll) features long before its direct competitors, and it worked excellently. Today, it’s a robust and powerful tool.

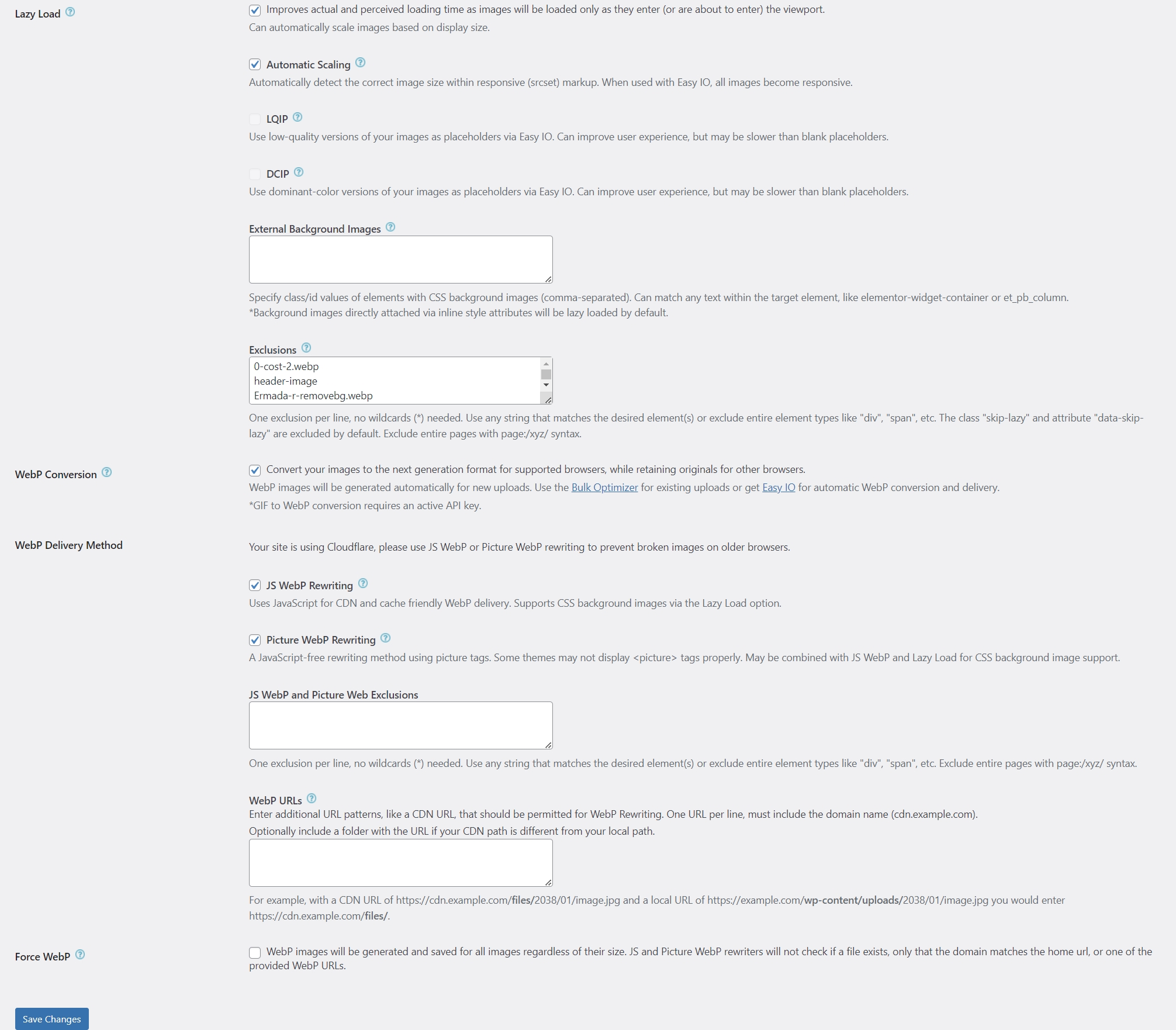
More Lazy Load options in the EWWW IO Plugin
- Automatic Scaling: Think of this as the tailor of your website, ensuring images fit perfectly no matter the device. It’s not just about looking good; it’s about being smart and responsive!
- LQIP (Low-Quality Image Placeholders): A blurry sneak peek of what’s to come, enhancing perceived load times. It’s like the blurry background in a video call; it keeps you focused on what’s important.
- DCIP (Dominant Color Image Placeholders): Uses a color extracted from the image as a placeholder.
It’s like a teaser trailer for your image, boosting loading times without spoiling the visual impact. - External Background Images: Sometimes, a few background images slip through the cracks. Properly naming them here can prevent this.
- Exclusions: The last Lazy Load option is my favorite—exclusion from the ll. Sometimes, you must exclude a file from lazy loading, a feature that EWWW IO had long before its main competitors.
In the image, you can see that I have a few files there, some listed by their name, others by class.
A few more Essential Settings of EWWW IO
WebP Conversion & Delivery
- Convert to Next-Gen Format: This setting is like upgrading from DVD to Blu-ray. It ensures your images are sleeker and faster-loading, specifically in the WebP format, which is like the high-definition of the image world.
- Delivery Method: I usually find the best results if I enable both options. Test what works best on your website.
- JavaScript and Picture Tag Methods: These settings tweak how your content is delivered, ensuring that it’s not just about speed but also compatibility. It’s like ensuring every guest at your party has the best seat in the house.
- Force WebP: This setting is the enforcer. It ensures all images speak the same, efficient WebP language. And that ensures uniformity across your site, like a dress code for your visuals. It’s not something I usually enable on my websites.
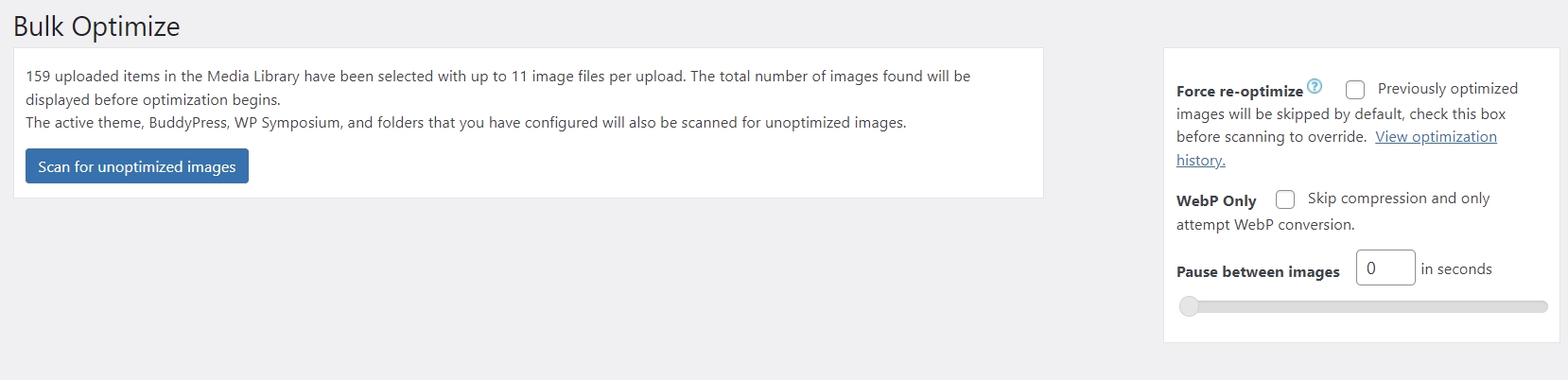
- Bulk Optimizer: The one-stop shop for upgrading your old image library to this sleek new format without breaking a sweat. Press the “Scan for unoptimized images” button and let it do its magic.

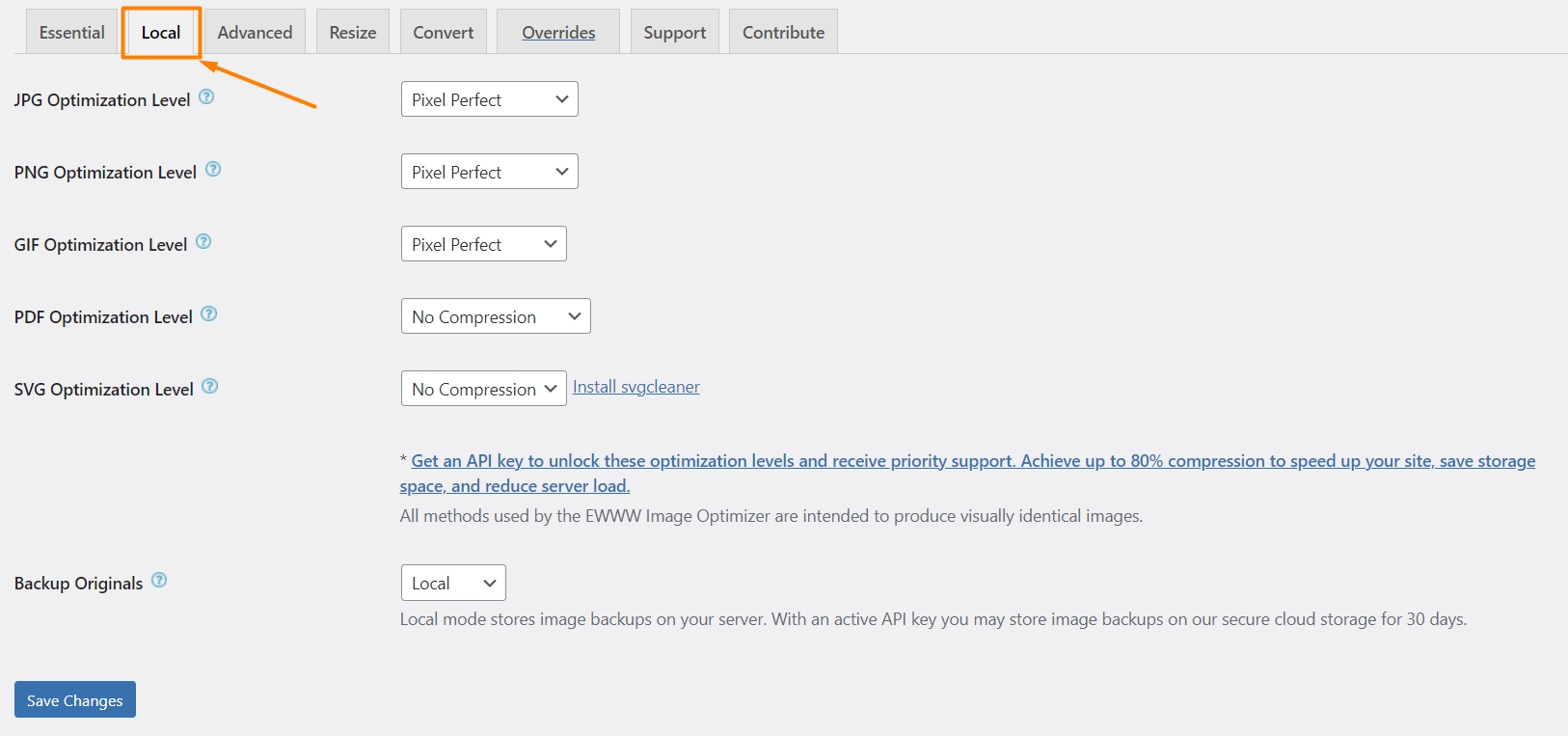
2. Local settings in EWWW IO

We are continuing our tour through the control room of EWWW Image Optimizer, and we are now in the “Local” tab, where the real magic of individual file optimization happens.
A consolidated overview of how you can fine-tune various image formats directly on your server:
- JPG, PNG, GIF Optimization Level: All set to “Pixel Perfect,” this setting ensures that these image types are compressed effectively, maintaining high-quality visuals while reducing file size. This optimization level is ideal for balancing performance with visual fidelity, ensuring your images load quickly without noticeable quality loss.
The EWWW IO plugin’s official docs pages provide more information about each compression level. - PDF and SVG Optimization Level: Set to “No Compression,” which keeps these file types in their original form. There’s an additional option for SVG files to install ‘svgcleaner‘ – a tool designed to optimize SVGs by removing unnecessary data, thereby reducing file size without affecting the visual quality.
- Backup Originals: This option enables you to store backups of the original images on your server. Having backups ensures you can always revert to the original files if needed, providing a safety net in case the optimized versions don’t meet your expectations.
- Enhanced Features with API Key: An API key provides access to advanced settings and priority support, enhancing your ability to achieve up to 80% compression.
This feature is particularly useful for websites with heavy image content, aiming to reduce server load and improve site speed.
These settings provide a robust framework for managing image optimization on your site, ensuring each image type is handled appropriately to enhance overall website performance.
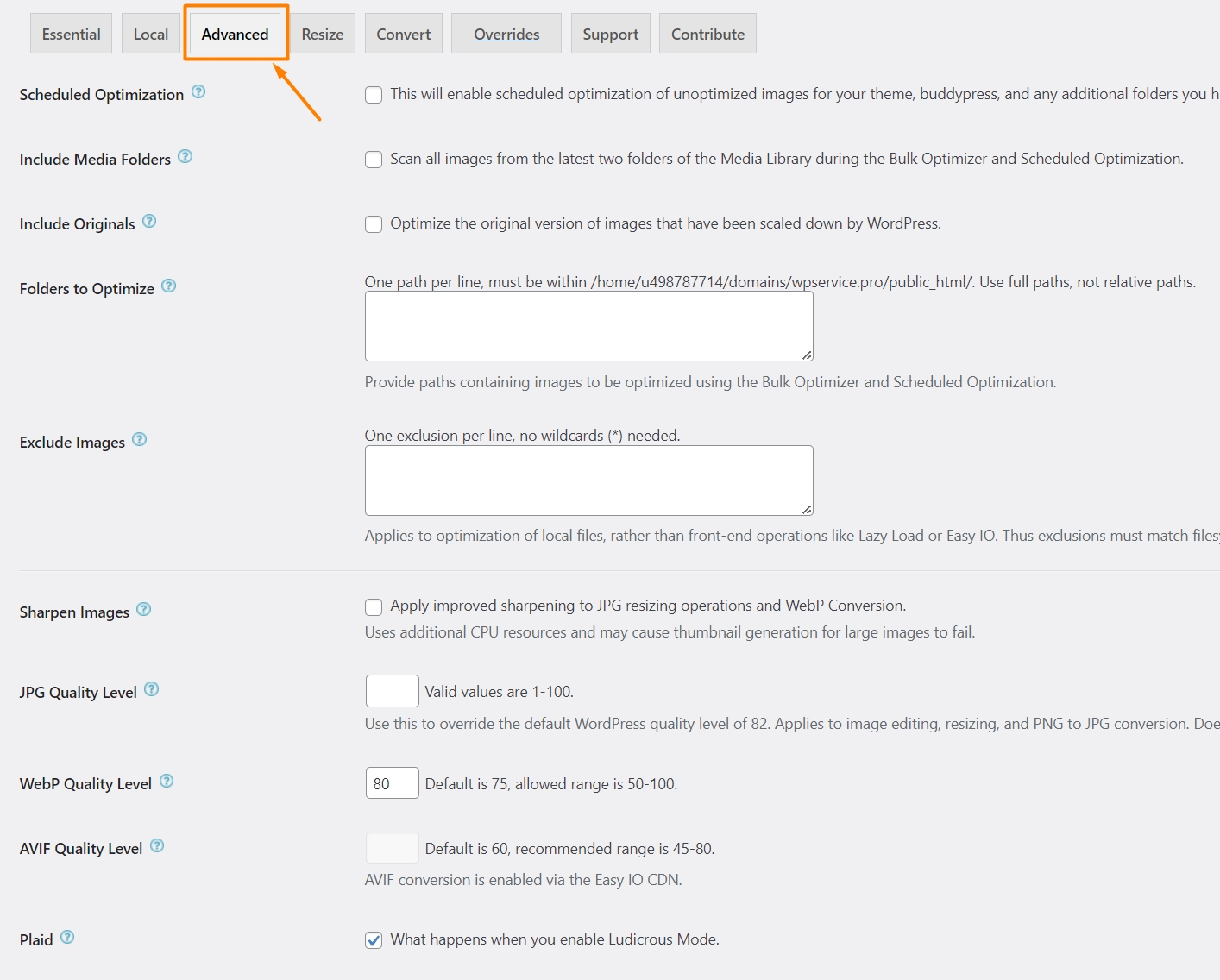
3. Advanced settings

In the “Advanced” tab of EWWW Image Optimizer, users find more granular control over their image optimization processes, catering to specific needs and setups. Here’s an overview of each setting provided in this section:
- Scheduled Optimization: This process automates the optimization process for new and existing images according to a set schedule, enhancing site performance without manual oversight.
- Include Media Folders: Allows the plugin to scan and optimize images from the most recent folders in the Media Library, ensuring that new uploads are immediately optimized.
- Include Originals: This function optimizes the original versions of images that WordPress has automatically resized, maintaining high quality across various device displays.
- Folders to Optimize: Provides the ability to specify additional directories whose images should be optimized, which is excellent for custom content paths outside the standard media library.
- Exclude Images: This option excludes specific images or directories from optimization, which is useful for maintaining the integrity of design-specific graphics.
- Sharpen Images: Applies enhanced sharpening to JPGs and WebP images during resizing operations, improving clarity at the cost of increased CPU usage.
- JPG Quality Level: This option allows you to customize the compression level for JPG images, overriding WordPress’s default setting to fine-tune the balance between quality and file size.
- WebP Quality Level: This sets the quality for WebP conversions, adjusting the trade-off between image quality and compression efficiency.
- AVIF Quality Level: An option that determines the quality level for AVIF format images, providing superior compression ratios for cutting-edge web performance.
- Plaid: Engages a high-performance mode that speeds up the optimization process, potentially using more resources for faster results.
These settings empower users to precisely tailor their image optimization strategy, accommodating specific performance needs and workflow preferences.
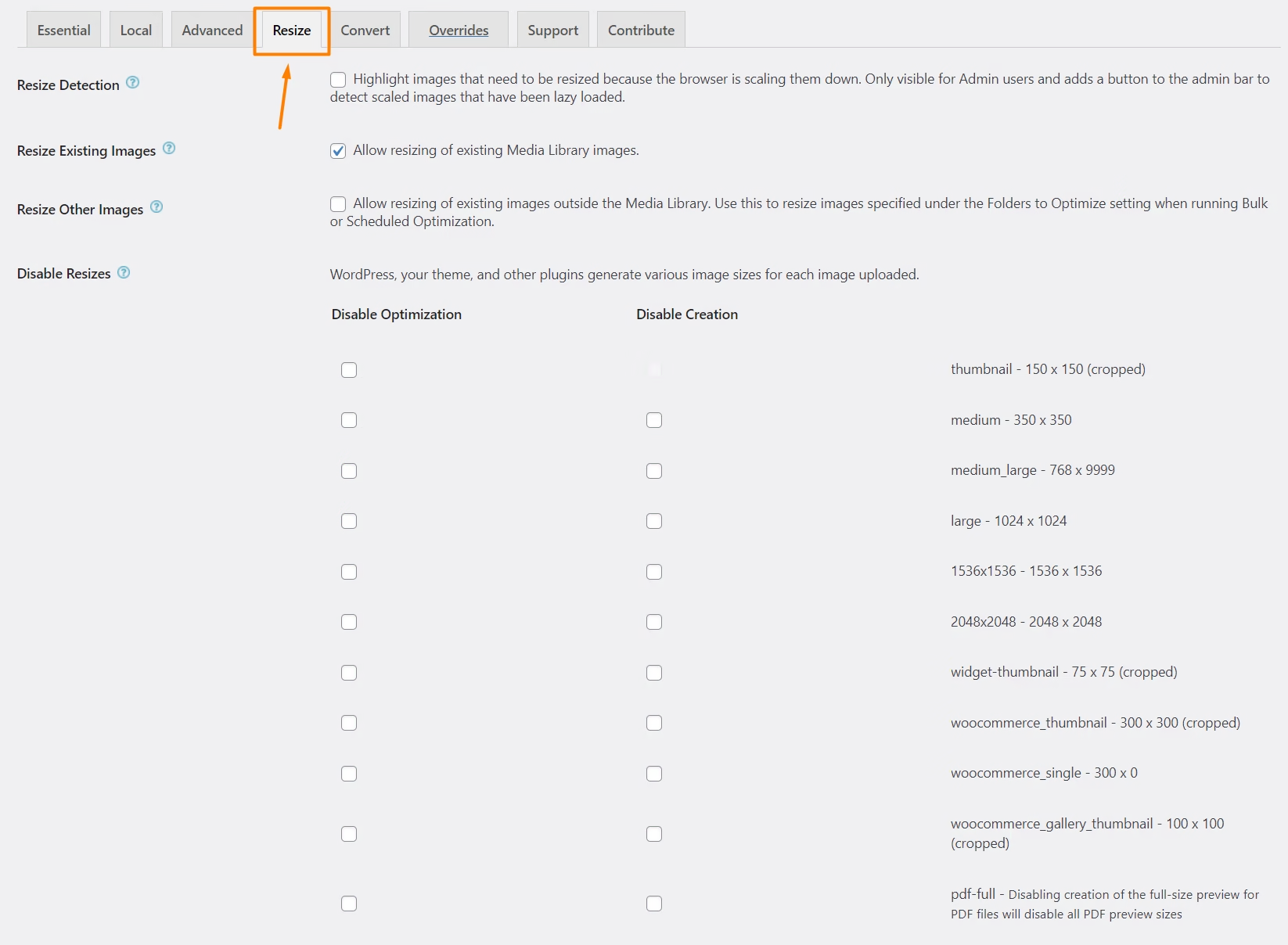
4. Resize options – Change size in a heartbeat

“Resize” tab of the EWWW Image Optimizer provides tools for managing image resizing across your website.
- Resize Detection: This feature highlights images needing resizing because the browser is scaling them down. It is admin-only and adds a toolbar button to help identify improperly scaled images quickly.
- Resize Existing Images: Allows for resizing of images already in the Media Library. It’s helpful in optimizing images that were uploaded before EWWW IO was installed or configured.
- Resize Other Images: Extends resizing capabilities to images stored outside of the Media Library. This is beneficial for images stored in custom directories or specified in the “Folders to Optimize” setting during bulk or scheduled optimizations.
- Disable Resizes: Provides options to stop the creation of various predefined image sizes by WordPress, your theme, or other plugins. This can help manage server resources by preventing the generation of unnecessary image sizes.
These settings are crucial for website administrators looking to optimize image handling. They ensure that images are only resized when necessary and that server resources are used efficiently.
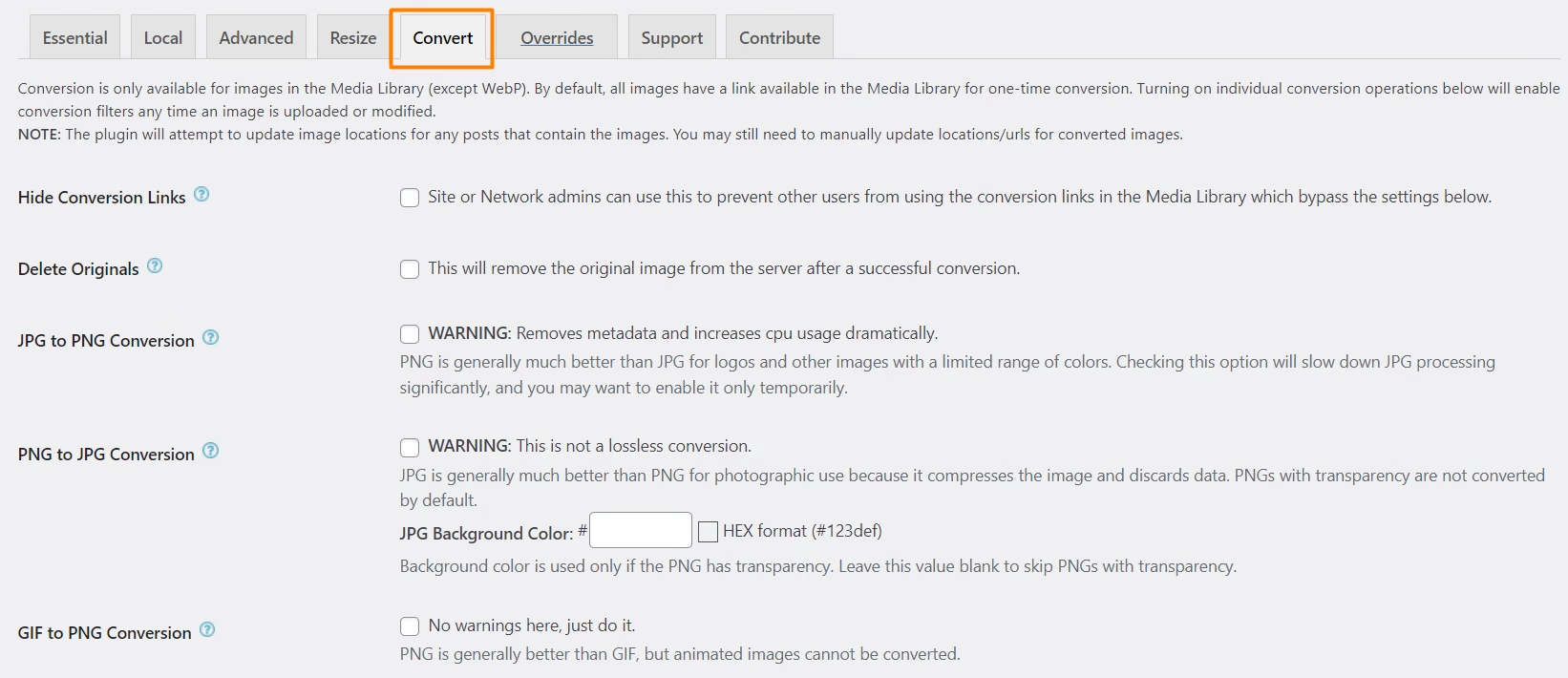
5. Overview of Conversion Settings in EWWW Image Optimizer

Here’s a detailed list of the conversion settings available in the “Convert” tab of the EWWW Image Optimizer. Which facilitates various image format conversions:
- Hide Conversion Links: This option allows the site or network admins to prevent other users from using the conversion links in the Media Library. Ensuring control over who can convert images.
- Delete Originals: Enables removing the original images from the server after successful conversions. This helps save server space but should be used cautiously as it removes the ability to revert to the original format.
- JPG to PNG Conversion:
- Warning: Activating this option removes metadata and significantly increases CPU usage, which your web host may not like. This conversion is suited for images like logos or graphics with limited colors, where PNG’s lossless compression is advantageous.
- Usage Consideration: It’s recommended that this option be used temporarily due to the increased processing time.
- PNG to JPG Conversion:
- Warning: This conversion is not lossless and is typically used to convert images that are better suited for photographic content, whereas JPG’s format offers efficient compression.
- JPG Background Color: If converting PNGs with transparency, you can specify a background color in HEX format to fill transparent areas.
- GIF to PNG Conversion:
- Note: There are no specific warnings for converting GIFs to PNGs. This option is straightforward and can be used when PNG offers a better alternative to GIF, especially for non-animated images, as PNGs provide better compression and quality.
These conversion settings provide flexibility in managing and optimizing image formats based on specific needs. Balancing storage and performance considerations across different types of web content.
Most users will rarely have a reason to visit this tab.
6. Overrides – Plenty of hidden settings
The “Overrides” tab leads you directly to the EWWW IO plugin docs about – the overrides. I’ve been using this page a lot, as it contains a fair amount of useful settings you can use to improve the usage of the EWWW IO. Here is your chance if you’d like to use the EWWW IO besides the UI.
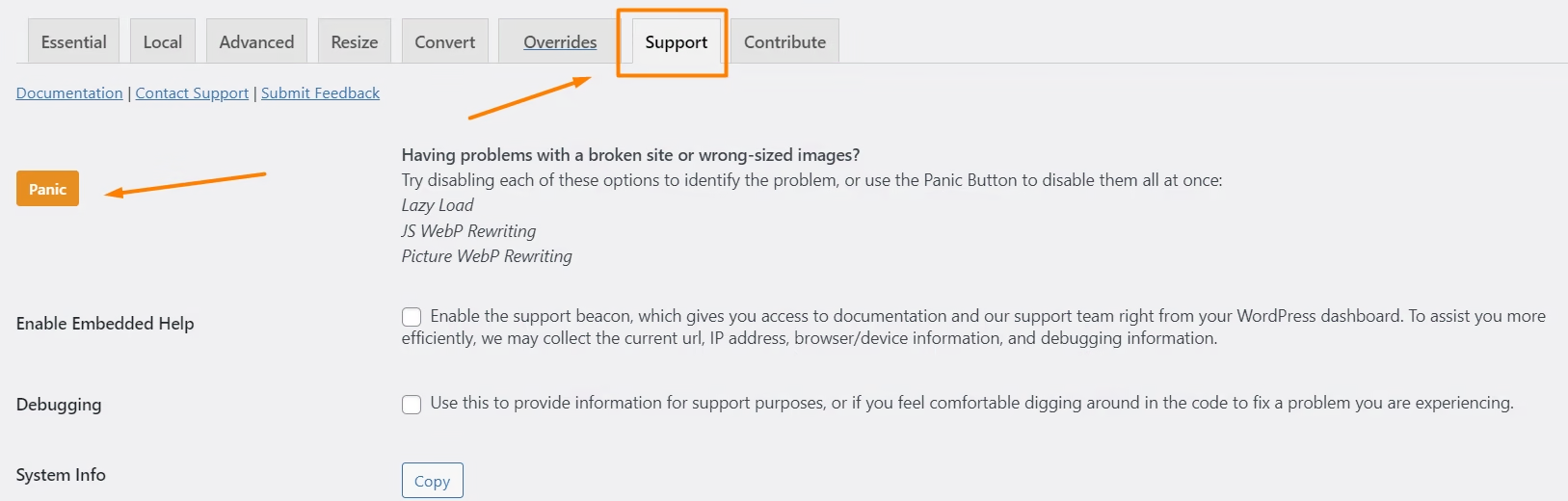
7. Support tab- Save me Superman!
If General Zods’s sister, Admiral Panic, takes over, here’s your valiant savior.

The “Support” tab of EWWW Image Optimizer offers a range of tools designed to assist users in troubleshooting and managing their plugin configuration effectively:
- Panic Button: A quick-fix solution allowing users to simultaneously disable all potentially problematic features (Lazy Load, JS WebP Rewriting, Picture WebP Rewriting). This is particularly useful when facing urgent site functionality or image display issues.
- Documentation: Specifically, this section provides access to comprehensive guides and tutorials on how to use and troubleshoot the EWWW IO plugin.
- Contact Support: Offers a direct link for contacting the support team, ensuring users can seek personalized assistance efficiently.
- Submit Feedback: Allows users to provide feedback or suggestions directly to the development team, contributing to future improvements of the plugin.
- Enable Embedded Help: When enabled, this feature gives users instant access to the plugin’s documentation and support within the WordPress dashboard. It also collects the current URL, IP address, and browser/device details for better troubleshooting support.
- Debugging: An option for those comfortable with more technical aspects, allowing them to engage more directly with the plugin’s operational data to diagnose and resolve issues.
- System Info: This button copies system information to the clipboard, which can help provide detailed context when seeking support or diagnosing problems.
These support options ensure that users can maintain optimal performance of their image optimization tasks while having resources readily available for any challenges that might arise.
8. Contribute Options in EWWW Image Optimizer

The “Contribute” tab of the EWWW Image Optimizer offers several ways for users to engage with and support the ongoing development of the plugin:
- Translate EWWW IO: Users can contribute by helping to translate the plugin into different languages, making it more accessible to a global audience.
- Write a review: Users are encouraged to write and submit a review of the plugin. This feedback helps inform potential users and gives developers valuable insights into user experience.
- Upgrade to premium image optimization: Users can upgrade to a premium version of the plugin, which offers advanced features and capabilities for more robust image optimization needs.
- Allow Usage Tracking: By allowing EWWW Image Optimizer to track plugin usage anonymously, users can help improve the plugin while receiving a 10% discount on premium compression services. This tracking does not include sensitive data, ensuring user privacy is respected.
These options provide users with various ways to contribute to and enhance the effectiveness and reach of the EWWW Image Optimizer, fostering a community-driven approach to its development and refinement.

Best Practices for Optimal Results
To get the most out of EWWW IO:
- Regularly update the plugin for the latest features and security fixes.
- Adjust the compression levels to find the perfect balance for your needs.
- Take advantage of their bulk optimization feature to streamline your existing images.
Customer Insights and Success Stories of EWWW Image Optimizer
But don’t just take my word for it. Many users have transformed their sites with EWWW IO. From bloggers who’ve seen their bounce rates plummet to e-commerce sites that have doubled their conversion rates, the proof is in the pixel-perfect pudding size.
Conclusion: EWWW IO plugin – the champion of WP images
EWWW Image Optimizer isn’t just about speeding up your website—it’s about giving your content the fast-lane on the information superhighway. Whether a professional photographer displaying a portfolio or a small business looking to improve online engagement, EWWW IO packs the punch you need to keep your website sleek and speedy, its spear will not shatter on the heavy images shield.
EWWW IO is indeed your knight in the shiny armor. No matter if it is a swampy terrain or an uphill battle, you may end up winning the princes Speed approval.
To summarize, it’s fast and powerful, and its simple but well-documented UI will always prevail over the competition.
EWWW Image Optimizer is not just a tool, it’s necessary for anyone serious about their WordPress site’s performance and SEO.
This essential plugin keeps your website’s performance robust and your user engagement high.
Finally, I’m glad to provide the WPservice Editor’s stamp of approval on the true champion of WordPress Images—the EWWW IO plugin!
Key Takeaways
- EWWW IO compresses and optimizes images automatically.
- It supports a variety of image formats and offers cloud optimization.
- EWWW IO plugin improves website load times, enhances SEO, and provides a better user experience.
FAQ
Does EWWW IO affect the quality of my images?
EWWW IO is designed to compress images without a noticeable loss in quality, ensuring your visuals remain striking but less burdensome on your site’s load time.
Can EWWW IO handle large volumes of images?
Absolutely! With bulk optimization capabilities and cloud services, EWWW IO can efficiently manage large libraries of images, making it ideal for sites with extensive visual content.
Is EWWW Image Optimizer user-friendly for beginners?
Yes, it’s very straightforward. With automatic features and an intuitive interface, EWWW IO is accessible to users of all skill levels.
Disclaimer: This is NOT a paid article; no one paid me for its creation. However, this article may contain affiliate links that help WPservice.pro, and you may get a discount.

Founder of WPservice.pro
Dalibor is a master of web excellence. With a Bachelor of Science (BS) in civil engineering, Dalibor had an unusual road to end up in IT. Cultivating deep expertise in WordPress website speed optimization, meticulous maintenance, development, and search engine optimization (SEO) while preserving his engineering approach to problem-solving.
Having completed over 90 projects and achieved a top-rated status (on Upwork) in the highly competitive digital niche, Dalibor is a proper authority on enhancing performance and ensuring websites look exceptional and perform flawlessly.
Dalibor is a published writer and an avid learner who continually explores and embraces the latest digital trends. With a commitment to quality and a keen eye for detail, Dalibor is your trusted guide to achieving web success.


