Have you ever considered how your website speed (or lack of it) affects your website?
How does it affect your website revenue?
Speed Loss Calculator will give you a precise answer to those questions.
How did the Speed Loss Calculator idea was born?
With over five years of professional experience in website speed optimization, I have recognized a significant gap in the market: the absence of a comprehensive tool dedicated to calculating the impact of speed on website revenue.
There isn’t one on the market, so I’ve decided to develop it based on relevant research.
With it, I can easily show clients how much potential revenue they are wasting by not optimizing their websites’ speed. It’s not a matter of whether you can afford speed optimization; instead, ask yourself: Can you afford not to?
Speed Loss Calculator
Developed by WPservice.pro
Enter a website URL to check its PageSpeed Insights LCP speed score:
Manual Entry
Optional – this will override tested values
Adopted Speed Values:
Mobile Speed:
Desktop Speed:
Current Number of Monthly Visitors / Monthly Revenue
(set for e-commerce)
Percentage of Mobile Device Visitors
Optional, 50% default
How to use the Speed Loss Calculator
You can calculate your website revenue in 4 simple actions for non-commerce or five actions for e-commerce websites.
1. Enter the URL of the website you wish to test
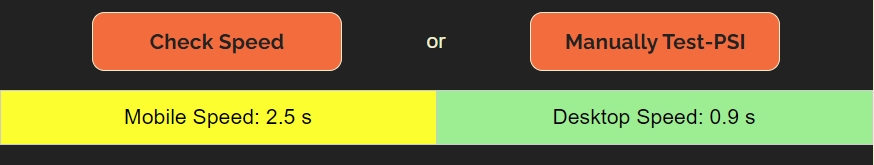
2. Press the ‘Check Speed‘ button
3. Enter the No of Monthly Visits to your website (and revenue for e-commerce)
4. Press the ‘Calculate‘ button
That’s it!
If the Check Speed function worked properly and retrieved both speeds (mobile and desktop), you should get your website speed-related revenue loss result.

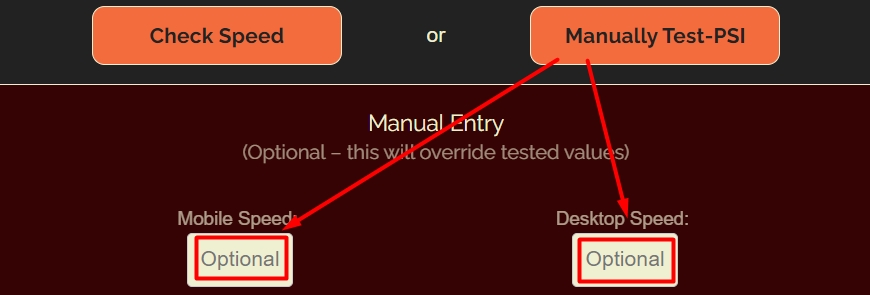
If not, you could recheck it or push the ‘Manually Test-PSI’ button, which will take you to Google’s https://pagespeed.web.dev/.
Where you can take the test, retrieve the LCP speeds for mobile and desktop, and enter those values in the Manual Entry section.


Furthermore, if you have analytics, you can tune the Speed Loss Calculator by entering the percentage of mobile visitors (50% default). To be as precise as possible.
I encourage you to test your website speed a few times to get a median result, as those test results fluctuate a lot during the day, especially on weaker web host servers.
What others say about the SLC:

The Research We Used
Surprisingly, there is not much quality research related to website speed optimization. Yes, we all know the importance of a pleasant UX for our visitors, but material regarding quantifying their worth depending on the actual speed of the website is quite limited.
But, I’ve found two reputable sources with quality research that Speed Loss Calculator could stand on.
WPservice.pro calculator uses two different methods. The first calculates revenue loss depending on the number of visitors, and the second is for e-commerce websites.
Why two methods? The research has shown that the conversion rates based on speed differ for non-commerce/e-commerce websites, and I wanted the calculator to be as precise as possible.
1. Calculate The Value of a Website – Monthly Visits method
Thanks to ironistic.com and their article, I’ve been able to get a fix on the first constant – the value of Organic Search Visitors.
This research is pretty old, so I’ve needed to recalculate it for the inflationary difference.
While evaluating visitors and other types of digital customers is not an exact science, the information you gain can be invaluable to helping your business grow in the most efficient way possible. While the math involved is not very complex, there can be a lot of variables and steps in the customer acquisition process that need to be accounted for.
Rebecca Howard
2. Conversion Rates Research – Monthly Revenue method
The other valuable article relevant to the Speed Loss Calculator is an article by Michael Wiegand on portent.com.
They looked at 100 million page views across 20 B2B and B2C sites for conversion data on a 30-day snapshot. In those 30 days, they recorded 5.6M sessions on sites ranging from major national travel brands to small, niche software-as-a-service companies.
It’s common knowledge that site speed impacts the user experience on your website. But how, exactly, and by how much? Does a slower website mean lost dollars?
Absolutely. Multiple studies, including Portent internal research, have concluded that site speed impacts conversion rate and sales.
Michael Wiegand
Data Analysis Behind the Speed Loss Calculator
Those two pieces of research from reputable sources were merely foundations and stepping stones toward my goal. They were imperfect; I needed to interpret, analyze, fix errors, and broaden the data (Mr. Wiegand’s CR data stopped at 10 seconds. I’ve normalized and extrapolated it to 20 seconds for a more complete approach).


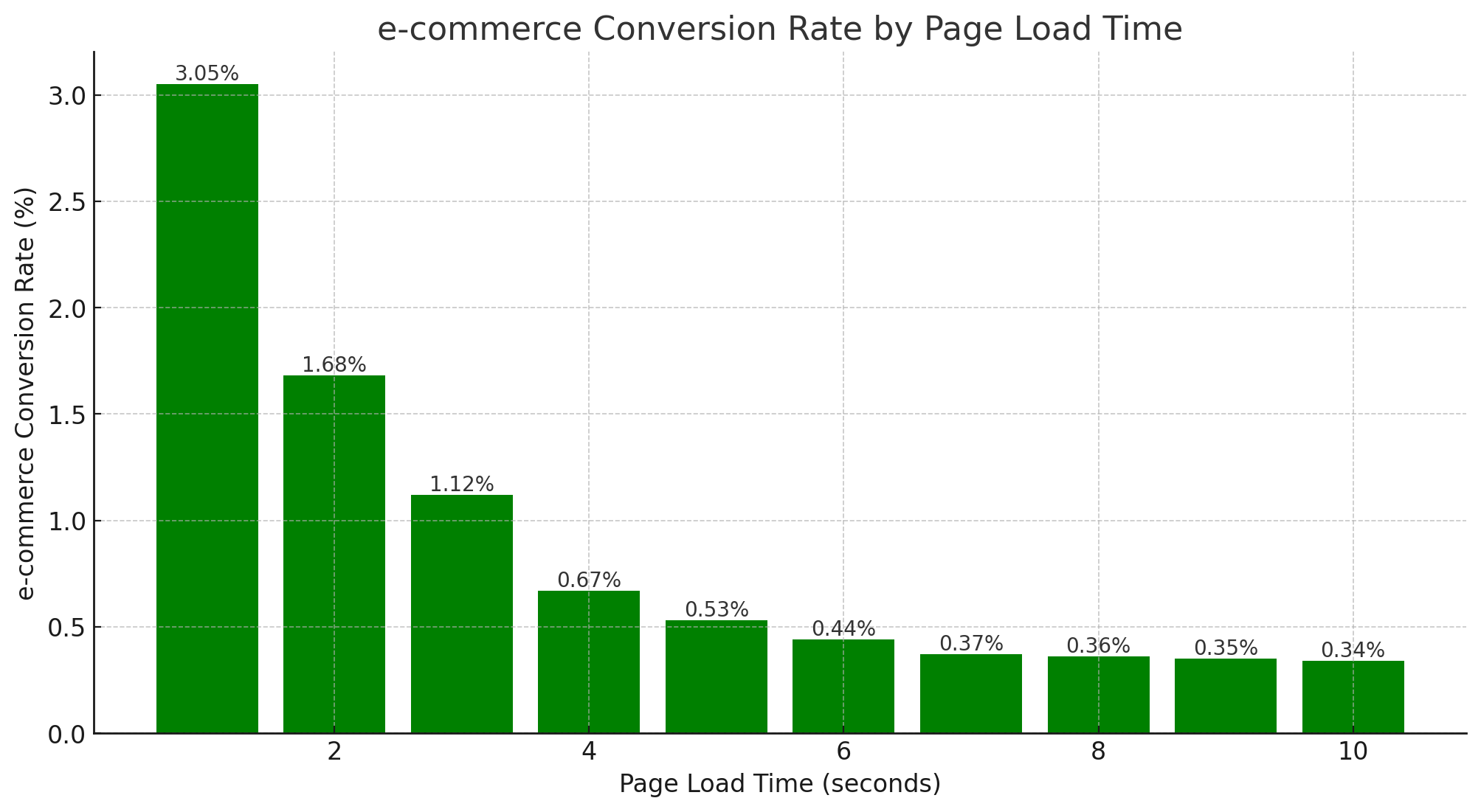
The research data suggests that there is no speed-related conversion drop up to a one-second page load time, and after that, the drop is more prominent on e-commerce websites. On these websites, the difference in CR between the 2s-1s range is almost 2x!
Furthermore, at 5s, CR drops nearly 6x, slowing the decline rate after 5s.
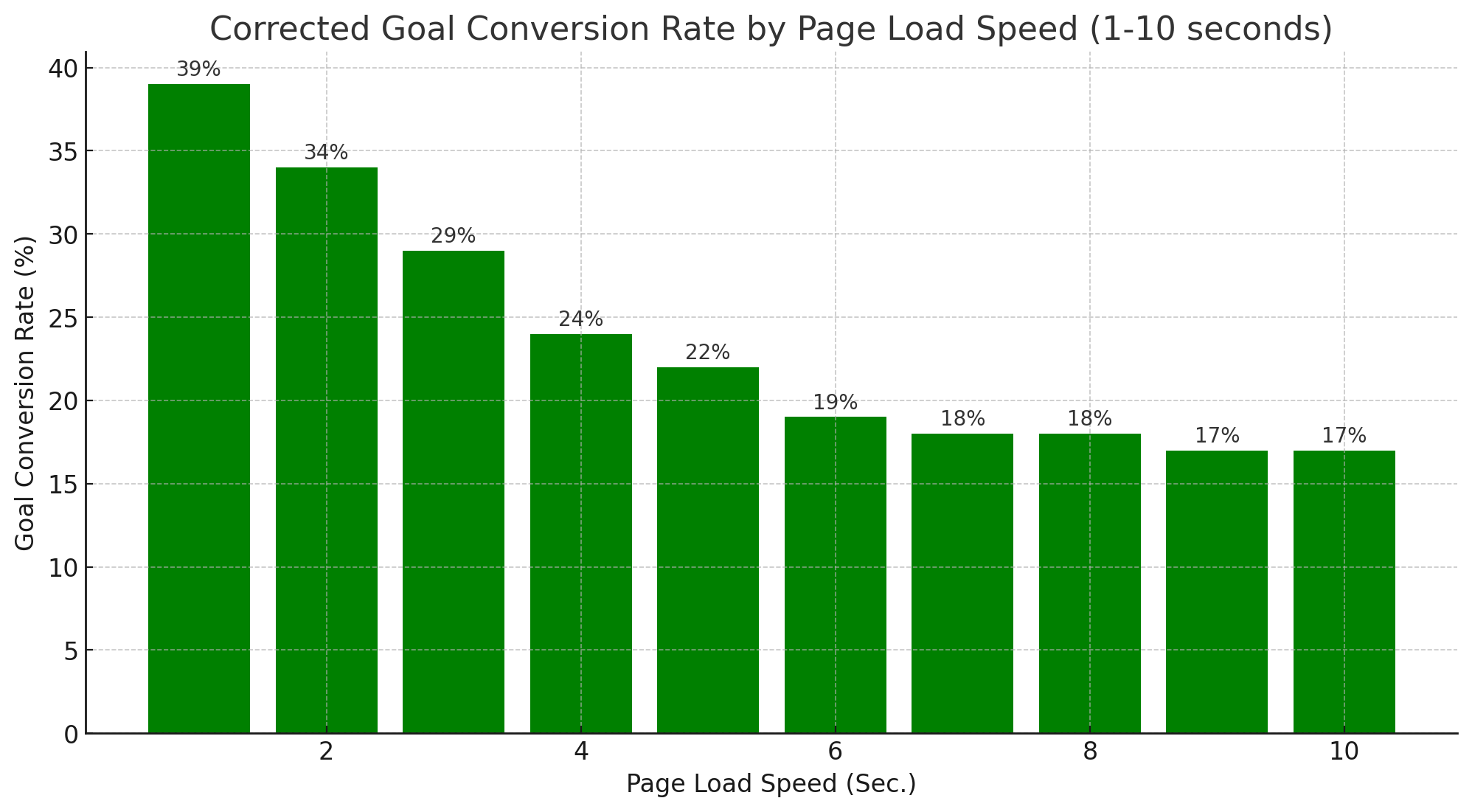
On non-commerce (Goal Conversion Rate) websites, the difference between the first 4 seconds is about 5% per second, making the CR decline after 4s 15%.
After 6s, the Goal Conversion Rate slows to 1%, or less, per second.
Here is one example of the e-commerce CR (Monthly Revenue) method:
If your website currently brings in 1000$ monthly, here are revenue loss numbers depending on the speed/CR:
- A 1-second page load time (or less) at a 3.05% conversion rate results in $1,000.00 revenue, equal to the max value of $1,000.00 = $0 revenue loss (max revenue-current revenue=revenue loss)
- A 2-second page load time at a 1.68% conversion rate results in a max revenue value of $1,815.48 and the resulting revenue loss of $815.48
- A 3-second page load time at a 1.12% conversion rate results in a max revenue value of $2,723.21 and the resulting revenue loss of $1,723.21
- A 4-second page load time at a 0.67% conversion rate results in a max revenue value of $4,552.24 and the resulting revenue loss of $3,552.24
- A 5-second page load time at a 0.53% conversion rate results in a max revenue value of $5,754.72 and the resulting revenue loss of $4,754.72
With each passing second, conversion rates (CR) and revenue plummet.
Which speed did we use?
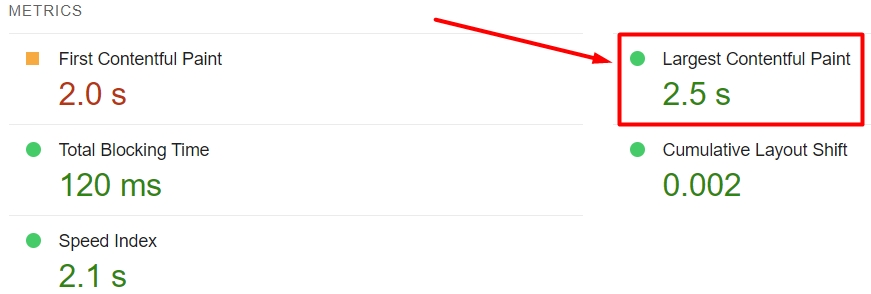
As the portent.com research was unclear on which speed metric they used for their research, I’ve decided on the LCP as the most adequate one.
Largest Contentful Paint (LCP) is a stable Core Web Vital metric for measuring perceived load speed. It marks the point in the page load timeline when the page’s main content has likely loaded. A fast LCP helps reassure the user that the page is useful.
Philip Walton and Barry Pollard
Conclusion
So far, speed has been considered part of the website’s UX and influences SERP. With the Speed Loss Calculator, WPservice.pro aims from another angle – revenue. Surprisingly, the impact of speed on the bottom line is primarily uncharted territory, and the SLC tool is the first step towards changing that.
It’s clear how speed directly impacts revenue; we have valid independent research data on that subject, and I’m convinced that we can expect more usable data with more precise numbers in the near future.
Check out our WordPress statistics post if you like raw data like I do.
A faster website also has an indirect impact by increasing the website’s SERP and visitor numbers, but that’s another matter.
Are you losing money by having an unoptimized speed of your website? Certainly.
That’s not even a valid question; a better one would be, how much? The SLC is simple on the outside but a complex and powerful tool with the answer.
SLC relies heavily on the research data and the values you input. As future research may bring new data, I’ll update it to keep it as relevant as possible.
Furthermore, not all websites are identical, and not all content areas have identical conversion rates. As with everything else, SLC is imperfect, but it’s the first and the best tool in this niche.
It serves the purpose with the cards it has, just like we all do.
FAQ
What is a Speed Loss Calculator?
Speed Loss Calculator is a powerful but simple-to-use tool that uses relevant research data and your website speed/visitors/revenue information to calculate your website revenue loss.
Is your data safe?
We do not store/save any data you provide to the calculator. The information is saved in the calculator’s short-term memory, and once the execution is finished, it’s gone.
How do I find my Monthly Visitor number?
The easiest way is through any existing analytics tools you already may have on your website. A slightly worse alternative is Google Search Console. Under the performance/pages section, you can see the number of clicks. It’s not a perfect method, but it will do.
Is there a way to calculate the change in revenue loss if my website is faster?
Certainly, adjust and manually input the website speed you like; the calculator will use those new speed values.
Why does the Check Speed button provide different results each time it’s activated?
Speed Loss Calculator uses Google’s PSI test, precisely its LCP values. This test’s nature results in different results. If they differ a lot, you may have a subpar web host.
Anyway, try running it a few times at a different time of day and using the median results.
Why does the Check Speed button provide identical results each time it’s activated?
You should wait a while before activating the test again because if you use it often subsequently, Google serves cached results.
Can you improve my website speed?
If it’s a WordPress website, certainly. We offer WordPress speed optimization service. Please feel free to get in touch about it.


