If you’re a blogger or run an e-commerce store, you know how important it is to have a website that loads quickly and smoothly. This is why we recommend speed optimization for WordPress websites as a first step in improving your UX and SEO.
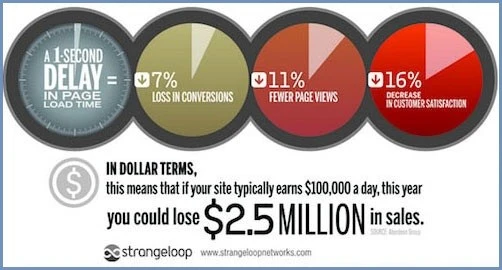
Fast websites provide a better user experience, yield bigger revenues (check our Speed Loss Calculator), and rank higher in search engine results.
Table of Contents
- Core Web Vitals: What You Need to Know
- The Foundation: Choosing Your Web Host Wisely
- Speed Optimization for WordPress websites: Top 3 WordPress Caching Plugins
- 1. FlyingPress – Soaring Above the Rest
- 2. WP Rocket – Ignite Your Site Speed
- 3. LiteSpeed Cache – The Dark Horse
- Image Optimization: the most common improvement opportunity
- CSS and JS Code Optimization
- Unloading Unnecessary Code
- Proper Lazy Loading
- Fonts Optimization
- Conclusion – make it fast
- FAQ: Speed Optimization for WordPress Websites
Today, average attention spans are short, and patience is thin. Website speed can make or break your online presence. According to recent studies, 47% of consumers expect a web page to load in 2 seconds or less, and 40% will abandon a website that takes longer than 3 seconds to load.

Optimizing your WordPress website for speed is essential to deliver a lightning-fast website. In this article, we’ll dive into the importance of website speed optimization and how to improve your website’s core web vitals, including image optimization, CSS and JS code optimization, unloading unnecessary code, font optimization, and lazy loading.
Core Web Vitals: What You Need to Know
Google uses Core Web Vitals as a ranking factor, prioritizing websites with exceptional user experience. Core Web Vitals are a set of metrics that measure real-world user experiences when accessing a website. They include loading speed, interactivity, and visual stability.
These metrics are critical to the success of your website and directly impact user satisfaction, search engine rankings, and conversions. Here are the three core web vitals as an example:
- Largest Contentful Paint (LCP) – measures loading performance and how fast the main content of a page loads. This metric measures loading performance, and it’s considered good if it takes less than 2.5 seconds for the largest image or text block to load.
- First Input Delay (FID) – measures interactivity and how quickly the page becomes responsive to user input. This metric is considered good if a website takes less than 100 milliseconds to respond to user interaction.
- Cumulative Layout Shift (CLS) – measures visual stability and how much the page layout shifts while loading. The less, the better. If a website’s layout doesn’t change or shift during loading, it is better for the UX.
The Foundation: Choosing Your Web Host Wisely
Like a well-built house has solid foundations, your website requires a solid web host. Your web host is your partner in delivering your precious content to visitors. It’s crucial to underline the importance of a solid web host server. This choice is the bedrock of your website’s performance.
A high-quality host ensures reliability and uptime and offers optimized configurations for WordPress, enhancing your site’s speed right out of the gate.
It’s like choosing a high-performance engine for your car; the better the engine, the smoother and faster the ride.
So, invest the time to research and select a web host that aligns with your site’s size, traffic, and growth aspirations. It’s a decision that pays dividends in the long run. If you’d like help with that research, here’s our The Best Web Hosting Providers For WordPress article.

Speed Optimization for WordPress websites: Top 3 WordPress Caching Plugins
With your hosting foundation solidified, it’s time to supercharge your site with the top WordPress caching plugins. These tools are the turbochargers of the digital world, caching content to reduce load times and improve site performance dramatically.
Let’s explore the top contenders that are leading the race.
1. FlyingPress – Soaring Above the Rest
FlyingPress emerges as a frontrunner, offering a comprehensive solution to speed optimization. It’s not just a caching plugin; it’s a speed optimization suite that propels your site to new heights. With features like CSS optimization, font loading strategies, and image compression, FlyingPress ensures your site loads quickly and ranks well on speed test tools. It’s like having a pit crew fine-tuning your site to ensure peak performance.
2. WP Rocket – Ignite Your Site Speed
WP Rocket is the go-to for novices and experts, providing a user-friendly interface without compromising power. It’s like magic; with a few clicks, you can cache pages, optimize files, and even lazy load images, making your site blazingly fast. WP Rocket doesn’t just speed up your site; it makes optimizing it so effortless that it feels like cheating (in a good way!).
3. LiteSpeed Cache – The Dark Horse
LiteSpeed Cache, often the unsung hero, deserves its spot in the limelight. Exclusively designed for websites hosted on LiteSpeed servers, it offers an arsenal of optimization features, including server-level cache, image optimization, and database cleanup.
It’s akin to having a secret weapon; when paired with LiteSpeed hosting, this plugin can unlock unprecedented speeds, making your site fly faster than you thought possible.
Image Optimization: the most common improvement opportunity
One of the biggest hurdles, and usually the first place to start with regarding speed optimization for WordPress websites, is image optimization.
Images are one of the most significant contributors to slow website load times. And here’s how Lighthouse calculates it on their tests:
Optimizing your images can significantly improve your website’s performance and core web vitals. To optimize your images, consider the following best practices:
- Compress images to reduce their file size without sacrificing quality.
- Use image formats optimized for the web, such as JPEG or PNG.
- Serve images in next-gen formats such as WebP or AVIF for faster performance.
- Resize images to fit the dimensions they will be displayed on your website.
The following plugins can help you optimize your images for a faster website:
- EWWW Image Optimizer
- ShortPixel Image Optimizer
- Imagify
If you’d like to read more, here’s The 3 Best Image Optimization Plugins For WordPress article that goes deeper.
CSS and JS Code Optimization
CSS and JS code can also significantly impact your website’s load time. To optimize your code, consider the following best practices:
- Minimize CSS and JS code to reduce their file size.
- Defer or delay loading non-critical CSS and JS code until after the page has loaded.
- Unload unnecessary CSS and JS code, such as plugins and themes you no longer use.
The following plugins can help you optimize your CSS and JS code for a faster website:
- Autoptimize
- WP Fastest Cache
Unloading Unnecessary Code
For most of my clients, this part of speed Optimization for WordPress websites is the most abstract one. However, it does not have to be unreachable for an average WP user.
Unloading unnecessary code, such as unused plugins and themes, can significantly improve your website’s performance. To unload unnecessary code, consider the following best practices:
- Remove plugins and themes that are no longer in use.
- Deactivate plugins that are not needed on all pages of your website.
To unload unnecessary code, you can use the Query Monitor plugin. This plugin helps you identify slow-loading plugins and code slowing down your website. Once you have identified the problem areas, you can remove them to speed up your website.
Another excellent plugin for unloading unnecessary code is the WP-Optimize plugin. This plugin helps you optimize your database, clean your website, and remove unneeded code.
The following plugins can help you unload unnecessary code for a faster website:
- Perfmatters
- Asset Cleanup
- Query Monitor (as a diagnostic tool)
The Query monitor does not unload the code, but it’s essential for spotting errors if you unload too much of it. The website developer console is another crucial tool that can help spot errors, but as it’s not a plugin, it didn’t make the list.
Proper Lazy Loading
Lazy loading is a technique that loads images and other media only when needed. This speeds up your website because it reduces the amount of data that needs to be loaded. Plugins with a lazy loading function tend to lazy load everything, which is suboptimal. You should remove the “above-the-fold images” (like a logo) from lazy loading.
Another problem with lazy loading is (most) plugin’s inability to correctly lazy load background images (called through CSS).
For those reasons, proper lazy loading can be pretty tricky.
Fonts Optimization
Fonts can also slow down your website. This is because each font you use on your website has to be loaded from a server. The more fonts you use, the slower your website will be. To optimize your fonts for speed, you can use the following tips:
- Use system fonts: System fonts are pre-installed on your visitors’ computers. Using these fonts reduces the number of fonts that need to be loaded from a server, which speeds up your website.
- Use font-display: Font-display is a CSS property that allows you to specify how font files should be loaded and displayed. This property can improve your website’s loading speed.
- Use a font management plugin: A font management plugin allows you to manage your fonts in one place, reducing the number of font files that need to be loaded. Some popular font management plugins for WordPress include Easy Google Fonts and Typekit.
Conclusion – make it fast
Website speed optimization is crucial for all websites, bloggers, and e-commerce shops. If your website loads too slowly, you’ll lose traffic. Don’t leave money on the table—fix it! You can contact us for help or hire us to conduct the WordPress website speed optimization!
By unloading unnecessary code, optimizing your fonts, and implementing proper lazy loading, you can significantly improve the speed of your WordPress website. Use the Query Monitor plugin to detect the problems, use Google page speed insights to point out the opportunities (ignore the grades), and try fixing as many of them as possible.
Don’t obsess about the test website’s grades too much; I’ve seen lightning-fast websites with a 60 grade on Google PSI for a mobile test. A higher grade might help you with a slightly better SERP, but as CWV is only one of many ranking algorithms, don’t sweat about it too much.
That said, your website should feel fast for an excellent UX (and more visits); if you don’t have the time or knowledge, you can always contact us for a free WordPress website speed analysis. We’ll gladly help you.
Once your website is fast, you’ll have to maintain it regularly to keep it that way. We can also help you with this.
FAQ: Speed Optimization for WordPress Websites
What is WordPress speed optimization?
WordPress speed optimization involves enhancing the loading speed of your WordPress site through various techniques.
This process includes optimizing images, minifying CSS and JavaScript files, leveraging browser caching, and using a content delivery network (CDN) to reduce load times.
Speed optimization is crucial for improving user experience, increasing search engine rankings, and boosting conversion rates.
Why is speed optimization important for WordPress sites?
Website speed is a critical factor in user experience and SEO. Fast-loading websites can significantly improve visitor satisfaction, lower bounce rates, and enhance overall performance.
Moreover, Google and other search engines use site speed as a ranking factor.
Therefore, optimizing your WordPress site’s speed can help your site rank higher in search results, attract more traffic, and increase conversions.
How can I check the speed of my WordPress website?
To check the speed of your WordPress website, you can use online tools like Google PageSpeed Insights, WebPageTest.org, or GTmetrix. These tools provide insights into your website’s performance and offer recommendations for improvement.
What are the common causes of slow WordPress websites?
Common causes of slow WordPress websites include:
- Unoptimized images
- Excessive use of plugins
- Poorly coded themes
- Lack of caching
- Not using a CDN
- Overloaded or underperforming hosting servers
How can image optimization improve my WordPress site speed?
Image optimization involves reducing the file size of your images without compromising quality. This can be achieved through compression techniques and selecting the appropriate file format.
Optimized images load faster, reducing page load time and improving the user experience.
What is caching, and how does it affect WordPress speed?
Caching stores copies of files or data in a cache (temporary storage) to be accessed more quickly. In the context of WordPress, caching can significantly improve page load times by serving static HTML versions of your pages instead of dynamically generating them on each visit. This reduces the load on your server and speeds up content delivery to your visitors.
How does a CDN enhance WordPress website speed?
A Content Delivery Network (CDN) is a network of servers distributed globally, designed to deliver web content more quickly to users based on their geographic location.
Using a CDN lets your WordPress site load faster because it’s served from a server close to the visitor, reducing latency and improving page speed.
Can too many plugins affect my WordPress site’s speed?
Yes, installing too many plugins, especially poorly coded ones, can significantly slow down your WordPress site.
Each plugin adds additional scripts and stylesheets to your site, which can increase loading times. It’s essential to use the necessary plugins and ensure they are well-optimized and updated regularly.
How often should I perform speed optimization on my WordPress site?
Speed optimization should be an ongoing process. Regularly monitoring your site’s performance and making adjustments as needed is crucial.
Major updates, such as new plugins, themes, or WordPress updates, warrant immediate performance checks to ensure your site remains optimized.
How can I get professional help with WordPress speed optimization?
For professional assistance, consider hiring a WordPress speed optimization service. These experts can comprehensively analyze your site, identify bottlenecks, and implement advanced optimization techniques to improve your site’s speed and performance.
To ensure quality service, look for providers with a proven track record and positive customer reviews.


Founder of WPservice.pro
Dalibor is a master of web excellence. With a Bachelor of Science (BS) in civil engineering, Dalibor had an unusual road to end up in IT. Cultivating deep expertise in WordPress website speed optimization, meticulous maintenance, development, and search engine optimization (SEO) while preserving his engineering approach to problem-solving.
Having completed over 90 projects and achieved a top-rated status (on Upwork) in the highly competitive digital niche, Dalibor is a proper authority on enhancing performance and ensuring websites look exceptional and perform flawlessly.
Dalibor is a published writer and an avid learner who continually explores and embraces the latest digital trends. With a commitment to quality and a keen eye for detail, Dalibor is your trusted guide to achieving web success.