Struggling to optimize your WordPress images without sacrificing quality? Well, you’re not alone.
Website speed can make or break your user experience, so picking the right image optimizer is important, to say the least.
Today, we’re diving into two heavyweights: Imagify vs. ShortPixel. Which one should you choose?
Let’s break it down, so you don’t have to sweat the details.
Why Image Optimization Matters
If you’ve ever wondered why your WordPress site is slower than a snail on a lazy Sunday, bloated images could be the culprit.
In many website speed optimization projects, unoptimized images were at the top of my to-do list. It’s not always about the hosting or the JS and CSS file structure — images are equally important given their size and visual importance on the page.
Optimized images can drastically improve page load speed, leading to better SEO rankings and happier users.
The question is: which tool will give you the best bang for your buck?
Imagify: The WordPress-Friendly Optimizer
Imagify is a popular image optimization plugin designed by the same folks behind WP Rocket. It’s a go-to for many WordPress enthusiasts, especially if you’re already in the WP Rocket ecosystem.
Key Features of Imagify
- Three Compression Levels: Normal, Aggressive, and Ultra—giving you control over quality versus compression
- Auto Optimization: Automatically optimizes images as you upload them
- WebP Conversion: Supports conversion to WebP format, ideal for faster loading speeds
- Bulk Optimization: Easily optimize existing images with a few clicks
Pros of Using Imagify
- User-Friendly Interface: Even beginners can navigate through it
- Seamless Integration with WordPress: Works flawlessly with WordPress media libraries
- Great Support: Backed by WP Rocket’s support team
Cons of Using Imagify
- Limited Free Plan: Imagify’s free plan allows only 20MB of compression per month
- Pricing: Can get expensive if you have a large site with many images
ShortPixel: The Powerful All-Rounder

If you’re looking for a versatile image optimization tool, ShortPixel is a strong contender.
It’s packed with features that cater to WordPress users, from image compression to CDN capabilities.
Key Features of ShortPixel
- Lossless, Lossy, and Glossy Compression: Multiple compression levels to suit different needs
- PDF Compression: Optimize PDF files alongside your images
- Image CDN: Accelerate your image delivery using ShortPixel’s CDN
- Automatic WebP Conversion: Converts your images to WebP on the fly
Pros of Using ShortPixel
- Generous Free Plan: Optimizes up to 100 images per month on the free tier
- Bulk Optimization: Perfect for existing image libraries
- Advanced Options: Compress PDFs, optimize thumbnails, and more
Cons of Using ShortPixel
- Interface Can Be Overwhelming: The extensive features might be a bit too much for beginners
- CDN is Not Included: Requires an additional subscription if you want to use their CDN service
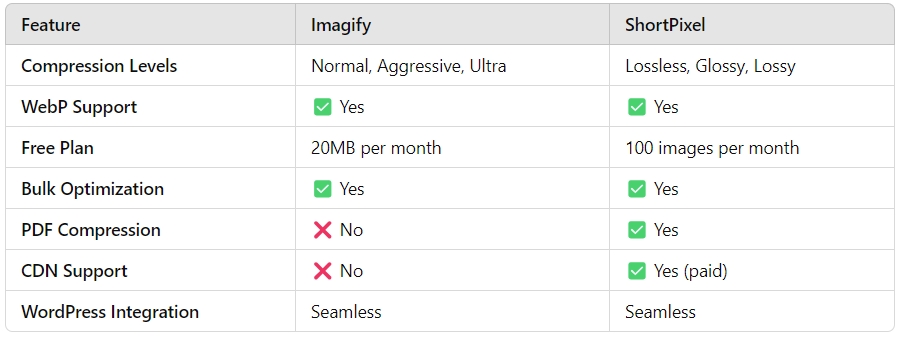
Imagify vs. ShortPixel: Head-to-Head Comparison

They are both very similar in capabilities, and ShortPixel has an upper hand in PDF compression and CDN support, not something you’ll use much if your hosting plan already uses CDN.
As you can see from the table above, both Imagify and ShortPixel offer limited free plans. The emphasis is on limited. You’ll likely need to upgrade to the premium version of the product before all the images are optimized on your website.
Which One Should You Choose?
If you’re already using WP Rocket, Imagify integrates seamlessly, making it a no-brainer.
ShortPixel is your go-to if you need robust features like PDF optimization and a CDN for image delivery.
Other then that, they offer similar capabilities, and in my experience — you’ll do well choosing either of them.
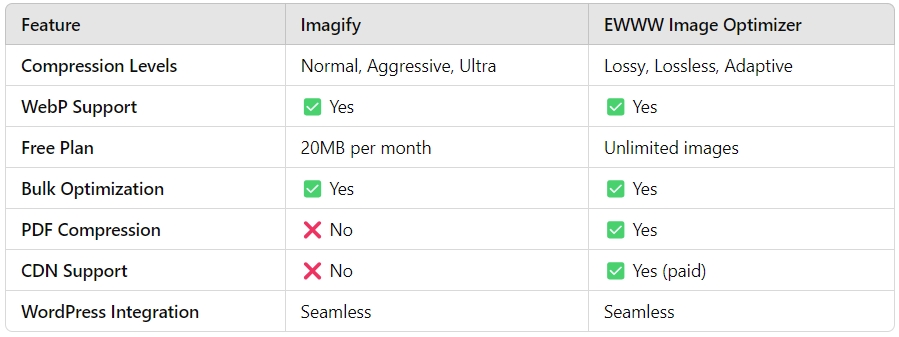
Free Alternative: Imagify vs. EWWW Image Optimizer
Not ready to commit to a paid plan? Consider EWWW Image Optimizer as a free alternative. Let’s see how it stacks up against Imagify.
Imagify vs. EWWW: Head-to-Head Comparison

Both offer lossy and lossless compression, but EWWW IO provides unlimited free optimizations, which is great for budget-conscious users.
They both support WebP conversion, but Imagify is more user-friendly.
EWWW IO also offers bulk optimization but lacks the intuitive interface Imagify provides.
For more on EWWW IO, check out our detailed guide here.
How to Optimize Your Site: Best Practices
Regardless of which plugin you choose, here are some tips to get the most out of your image optimization efforts:
- Use the Right Compression Level: Start with a balanced setting (Aggressive on Imagify or Glossy on ShortPixel) and adjust based on your needs.
- Enable WebP: Both Imagify and ShortPixel support WebP conversion. Use it to cut down image sizes by up to 30%.
- Optimize Thumbnails: Don’t forget about thumbnails. They can significantly impact your page load speed.
- Leverage Bulk Optimization: If you’re just getting started, use the bulk optimization feature to optimize your existing images.
Conclusion — Imagify or ShortPixel
So, Imagify vs. ShortPixel—who’s the winner? It really depends on your needs. Imagify wins for simplicity, design and seamless integration (if you already have WP Rocket), while ShortPixel takes the crown for its advanced features.
Whichever you choose, you’ll be well on your way to a faster, better-performing WordPress site.
Key Takeaways
At the end of the day, it boils down to your specific needs:
- Choose Imagify if you prioritize ease of use and are already using WP Rocket.
- Go with ShortPixel if you need a more comprehensive solution, including PDF compression and a CDN.
- Consider EWWW if you’re looking for a free alternative with robust features.
You can read more about these three plugins here.
FAQ
Both Imagify and ShortPixel are excellent tools for optimizing images on WordPress. Imagify is great if you’re already using WP Rocket, thanks to its seamless integration.
On the other hand, ShortPixel offers more features like PDF compression and a CDN option, making it ideal for users with diverse needs.
Imagify offers a free plan with 20MB of compression per month, which is perfect for smaller sites.
ShortPixel’s free plan covers up to 100 images per month, making it a better option if you have more content to optimize. For larger websites, both plugins have competitive pricing, but ShortPixel often provides more value with additional features.
Yes, both Imagify and ShortPixel support WebP conversion. This feature can significantly reduce your image sizes while maintaining quality, which in turn boosts your site’s speed and SEO.
EWWW Image Optimizer is a great free alternative to Imagify, offering unlimited image optimizations on its free plan. While Imagify has a more user-friendly interface, EWWW IO is ideal if you’re looking for a cost-effective solution with robust features like WebP conversion and PDF optimization.
A Content Delivery Network (CDN) can enhance your website’s speed by delivering images from servers closer to your users. ShortPixel offers a paid CDN service, while Imagify does not include a CDN option.
If you prioritize speed and have a global audience, investing in a CDN could be beneficial.
Yes, you can switch between plugins like Imagify, ShortPixel, and EWWW IO without much hassle. However, it’s a good idea to backup your images before switching, as different plugins may apply varying levels of compression.
And make sure you have only one active.
Disclaimer: This is NOT a paid article — no one paid me for it. However, this article may contain affiliate links that help WPservice.pro, and you may get a discount.

Founder of WPservice.pro
Dalibor is a master of web excellence. With a Bachelor of Science (BS) in civil engineering, Dalibor had an unusual road to end up in IT. Cultivating deep expertise in WordPress website speed optimization, meticulous maintenance, development, and search engine optimization (SEO) while preserving his engineering approach to problem-solving.
Having completed over 90 projects and achieved a top-rated status (on Upwork) in the highly competitive digital niche, Dalibor is a proper authority on enhancing performance and ensuring websites look exceptional and perform flawlessly.
Dalibor is a published writer and an avid learner who continually explores and embraces the latest digital trends. With a commitment to quality and a keen eye for detail, Dalibor is your trusted guide to achieving web success.